

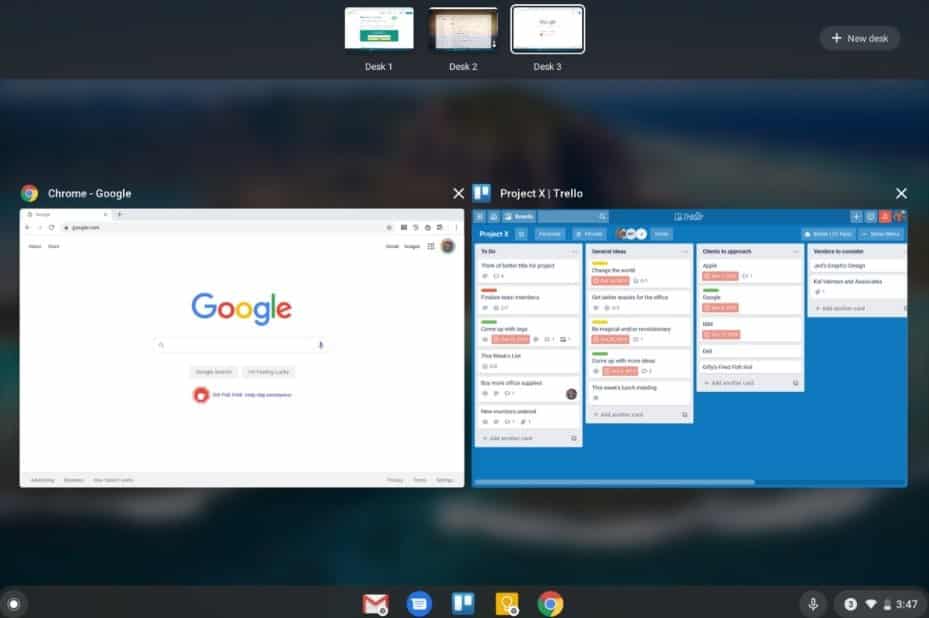
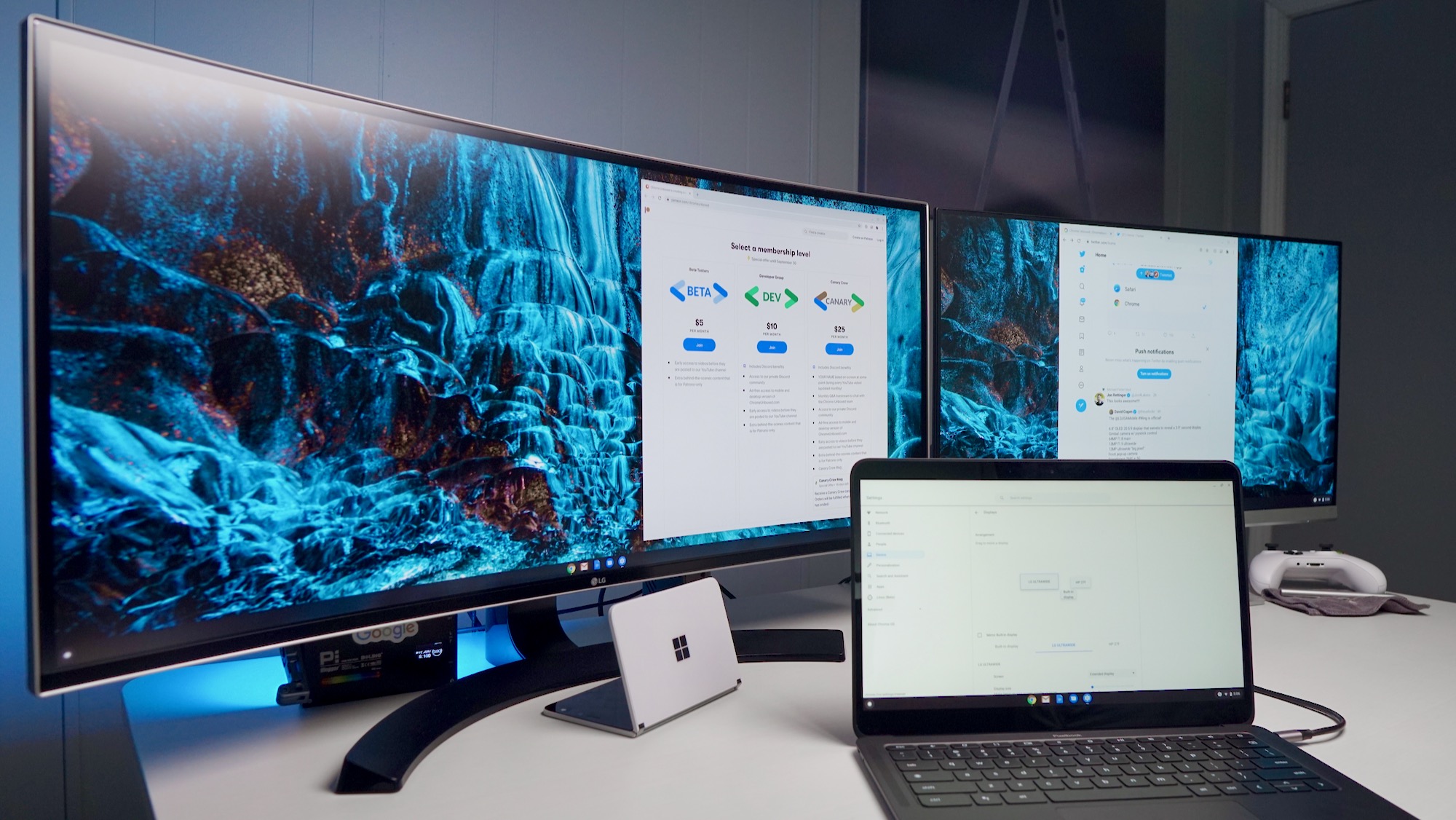
By combining these ones I should be able to create a window for each monitor in case I go with the chrome implementation route. The system.display API allows one to discover and monitor the current monitor layout, while the windows API allows one to create several windows in the same application. I discovered two APIs which should help with multi-monitor support: What approach would guarantee access to native features (multi-monitor support and USB)?

What approach would you recommend to build a ChromeOS application starting from a web application or from a native one?
#CHROME OS SYSTEM MONITOR FOR ANDROID#
My wild guess as a ChromeOS developer newbie is that I would need to extend the code with ChromeOS JavaScript features, and I don't know if this is possible.Īnother possible approach would be to write an Android application, since I see that ChromeOS added support for Android applications (in this case I would have to write the code from scratch).įinally, another option would be to write native code, which could be possible for example relying on a Crouton development environment, and reuse the code of a native C application. One possibility would be to implement it as a web application (since we have already a web client), but in this case I would need to add support for native features (again, multi-monitor support and USB device access), so I wonder what needs to be done in this case. This means in particular that it should allow things such as multi-monitor support and USB support. I'm in the process of porting an application to ChromeOS with the requirement that it should look and feel as native as possible.


 0 kommentar(er)
0 kommentar(er)
